گرافیکی کردن پلان در فتوشاپ، از بخشهای ضروری ارائهی کار شما به مشتری یا متقاعد کردن هیئت داوران برای انتخاب طرح شما بهعنوان برنده است. هر زمان که کار خود را برای کتابها، وبسایتها یا سخنرانیها منتشر میکنید، کیفیت طراحی پلانهای شما بهمنزلهی کارت تبلیغاتی برای مشتریها و مخاطبان بعدی شماست. در این مقاله از سری مقالات آموزش رایگان فتوشاپ، میخواهیم با چند گام ساده، با نرم افزار فتوشاپ، ارائه بهتری برای پلان خود تهیه کنیم.
1- ترسیم طرح خود در اتوکد
ما در این مقاله، اصول گام بهگام برای رندر فایل اتوکد در فتوشاپ و گرفتن خروجی از آن را بیان میکنیم. هنر این کار در این است که پلانهایی ارائه دهید که به لحاظ زیباییشناختی ساده باشند و بافت و رنگ خیلی زیادی نداشته باشند. به منظور سرعت بخشیدن به روند کار، باید پلان را در اتوکد به گونهای ترسیم کنید که بعداً کار در فتوشاپ سریع و راحت باشد.
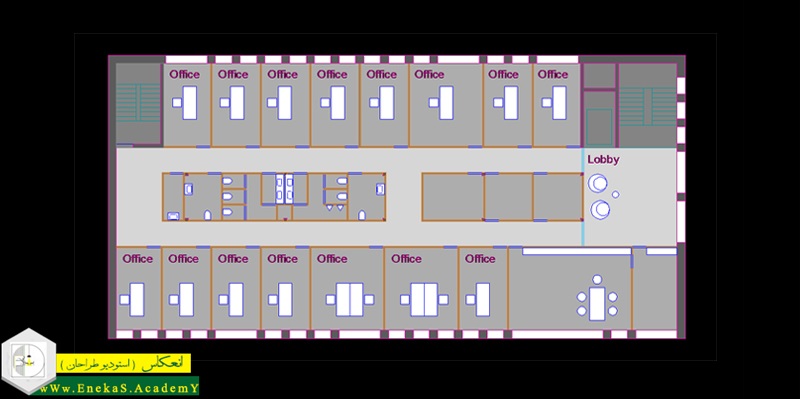
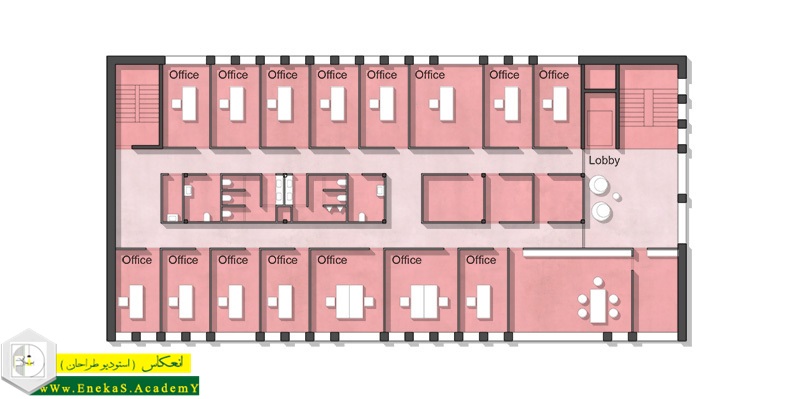
تصویر بالا، سبک اصلی ترسیم یک طبقهی اداری ساده در اتوکد، درست قبل از گرفتن خروجی از آن را نشان میدهد. کارهایی که باید در فایل DWG اتوکد انجام دهید را در زیر برای شما بیان میکنیم :
۱.۱ با لایههای(layer) مختلف کار کنید.
این یک توصیهی خاص نیست، اما واقعاً مهم است که این کار را انجام دهیم تا بعداً بتوانیم بخشهای مختلف کار را به PDF تبدیل کنیم.
۱.۲ از هاشورهای پُر(Solid Hatches)، برای پر کردن قسمتهای مختلف پلان استفاده کنید.
همانطور که در تصویر بالا (اتوکد) میبینید، قسمتهای زیر در طرح، با هاشورهای پُر در یک لایه پوشیده شدهاند :
- دیوارهای بتنی
- دیوارهای سبک
- باکس پله
- اتاقها
- راهروها
- هاشور پس زمینهی کار
- هر چیز دیگری که میخواهید بعداً در فوتوشاپ جداگانه انتخاب شود.
۱.۳ برای هر عنصری که میخواهید به صورت جداگانه اکسپورت(Export) کنید، یک لایه ایجاد کنید.
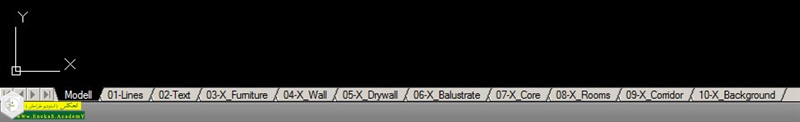
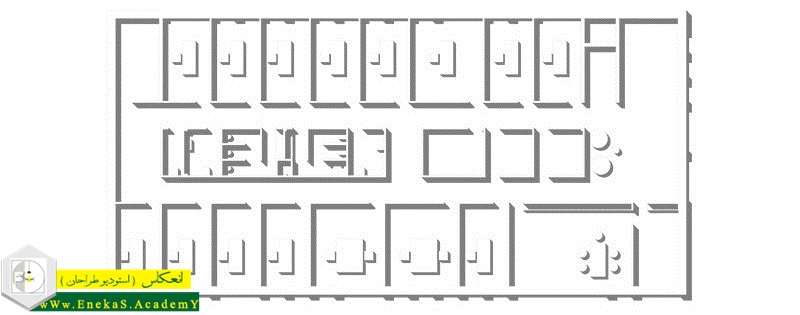
شما برای هر بخش از طرح که میخواهید آن را اکسپورت کنید، باید یک پنجرهی لایه با همان اندازه و مقیاس ایجاد کنید. در کادر لایه، فقط همان لایهای را مشاهده میکنید که میخواهید اکسپورت کنید؛ بقیهی لایهها را فریز کنید. با عملکرد فانکشن (Function) در اتوکد، بهسادگی میتوانید کل لایه را در یک مرحله به PDF تبدیل کنید. سایز خروجی پنجرهی لایهی شما، بعداً همان سایز کار شما در فتوشاپ خواهد بود. تصویر گرافیکی زیر را نگاه کنید که پنجرههای لایهی مختلف اتوکد را برای اکسپورت به PDF نشان میدهد.
2- تبدیل فایل DWG به PDF
اگر فایل اتوکد خود را تکمیل کردهاید و مراحل بالا را برای آن رعایت کردهاید، حالا آمادهاید که وارد مرحلهی بعد شوید :
۲.۱ابتدا فایل اتوکد خود را به چند فایل PDF تبدیل کنید.
چرا چند فایل؟ زیرا این کار برای سازماندهی فایل PSD در فتوشاپ و تبدیل آن به عناصری که برای رندر پلان خود نیاز دارید، ضروری است. برای انجام این کار، شما باید هر لایهی اتوکد را بهصورت جداگانه، با فریز کردن بقیهی لایهها و با استفاده از پنجرهی لایهای که برای آن آبجکت ساختهاید، اکسپورت کنید. بهطور مثال، برای این پلان، من ۱۰ فایل PDF اکسپورت کردهام. بهنظر زیاد میرسد، اما بعداً خواهید دید که هنگام کار با فتوشاپ در زمان شما صرفهجویی خواهد شد.
۲.۲ فایلهای PDF را در فتوشاپ با حالت dpi ۲۰۰ باز کنید.
فایلهای PDF خود را با فتوشاپ باز کنید، یک صفحهی نمایش پاپ- آپ(pop-up) خواهید دید که از شما میپرسد میخواهید فایل خود را با چه میزان پیکسلی باز کنید. من همیشه از dpi ۲۰۰ استفاده میکنم، زیرا این عدد برای پرینت با کیفیت بالا و مدیریت سایز فایل لازم است. اگر سیستمPC یا Mac سریعی دارید و میخواهید کارتان کیفیت خیلی بالایی داشته باشد، مثلاً برای انتشار کتاب، آنموقع بهتر است از dpi ۳۰۰ استفاده کنید. اما دیگر بالاتر از آن نیاز نیست، زیرا هم فایلتان خراب میشود و هم سیستم جواب نمیدهد.
۲.۳ همهی فایلهای PDF را در یک فایل PSD لایهبندی کنید.
حالا چند فایل PDF مختلف دارید که در فتوشاپ باز هستند. گام بعدی، این است که تمام آن فایلها را در یک فایل فتوشاپ لایهبندی کنید. از آن جایی که سایز تمام فایلها همان سایز واقعی آنان است، شما بهسادگی میتوانید لایهها را به یک فایل اصلی منتقل کنید، با راستکلیک کردن روی لایه و انتخاب تمام عناصری که میخواهید در یک فایل باشند. من همیشه از Lines.pdf به عنوان فایل اصلی یاMaster Document) ) استفاده میکنم. پس از اتمام کار، بهتر است فایل را با فرمت PSD ذخیره کنید و بقیهی لایهها را ببندید.
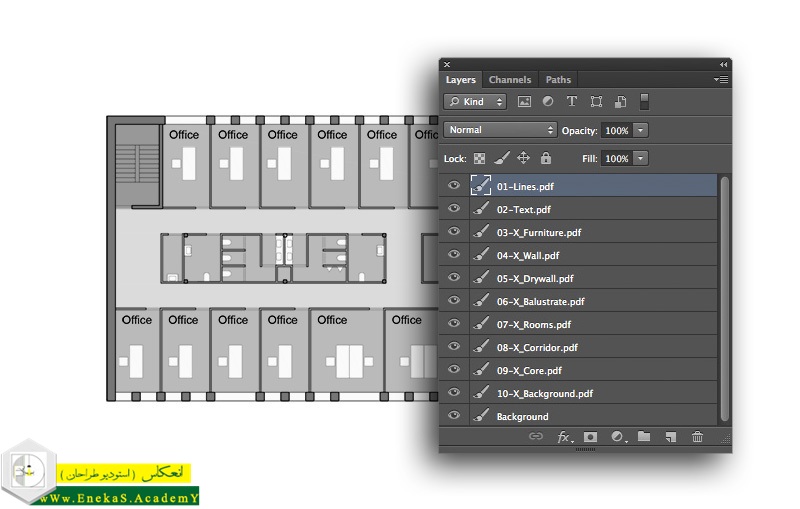
تصویر گرافیکی زیر نشان میدهد که لایههای خام فایل PSD من چگونه بهنظر میرسند و چگونگی مرتبسازی لایهها برای دادن رنگ و بافت به آنها را نشان میدهد.
3- رندر پلان در فوتوشاپ
قسمت جالب کار اینجاست. تا اینجا، شما عناصر خام خود را به صورت فایلهای PDF در یک فایل PSD فتوشاپ وارد کردهاید. حالا زمان اضافه کردن رنگ و بافت برای رسیدن به جلوهای عالی از پلان است.
۳.۱ افزودن بافت و رنگ
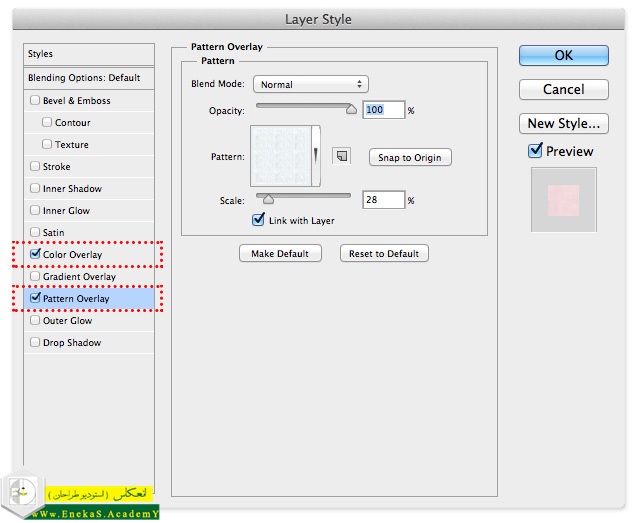
راههای زیادی برای افزودن بافت و رنگ در فتوشاپ وجود دارد. اما باید سریعترین راه را انتخاب کنید. چرا؟ زیرا شما تمام موارد مورد نیاز برای کار را به صورت مجزا در اختیار دارید، مانند دیوارها، کف و مبلمان. به شما نشان میدهم که چگونه و به راحتی رنگهای مختلف را به پلان خود اضافه کنید. به پالت لایهها بروید و روی لایهی هاشور (Hatch) اتاقها یا راهروها دوبار کلیک کنید. پنجرهی زیر برای شما ظاهر میشود:
بهمنظور ایجاد سطحی که دقیق و انتزاعی بهنظر بیاید، میتوانید از الگوی بتن استفاده کنید و آن را روی لایهی خود قرار دهید. اگر میخواهید طیف گستردهای از انواع بافت را در اختیار داشته باشید، فقط کافی است به سایت cgtextures.com مراجعه کنید و هرچیزی که مدنظر دارید انتخاب کنید. من برای قرمز بهنظر رسیدن اتاقهای اداری، یک لایه رنگ استفاده کردم و حالت ترکیبی را روی چندگانه(multiply) قرار دادم و مات بودن آن را روی ۳۰٪ تنظیم کردم. همچنین برای راهروها میزان ماتی ۱۰٪ را انتخاب کردم که در این شرایط لایهها به صورت زیر به نظر میرسند :
در زیر لیستی از لایههای پلان در فایل PSD را به همراه لایهی تنظیمات آن برای ساخت استایل که در تصویر بعدی میبینید، بیان میشوند :
لایهی خطوط، تنظیمات لایه: حالت چندگانه، میزان ماتی ۷۵٪
Lines Layer Layer Setting: Multiply, 75% Opacity
لایهی متن، تنظیمات لایه: چندگانه، میزان ماتی ۷۵٪
Text Layer Layer Setting: Multiply, 75% Opacity
لایهی پرکنندهی مبلمان، افکت لایه< پوشش رنگ: سفید، آر.جی.بی ۲۵۵/۲۵۵/۲۵۵
Furniture Filling Layer Layer Effect > Color overlay: White, RGB 255/255/255
لایهی پرکنندهی دیوارهای بتنی: افکت لایه<پوشش رنگ: سیاه، آر.بی.جی ۰/۰/۰، ماتی ۷۰٪
Concrete Wall Filling Layer Layer Effect > Color overlay: Black, RGB 0/0/0, 70% Opacity
لایهی پرکنندهی دیوارهای خشک: افکت لایه<پوشش رنگ: سیاه، آر.جی.بی ۰/۰/۰، ماتی ۵۰٪
Dry Wall Filling Layer Layer Effect > Color overlay: Black, RGB 0/0/0, 50% Opacity
لایهی پرکنندهی نردهها: افکت لایه<پوشش رنگ: سفید، آر.جی.بی ۲۵۵/۲۵۵/۲۵۵
Balustrade Filling Layer Layer Effect > Color overlay: White, RGB 255/255/255
لایهی پرکننده باکس پله: افکت لایه<پوشش رنگ: قرمز، آر.جی.بی، ۰/۰/۲۵۵، ماتی ۳۰٪ < الگوی پوشش: طرح بتن
Stair Case Filling Layer Layer Effect > Color overlay: Red, RGB 255/0/0, 30% Opacity Layer Effect > Pattern overlay: Concrete Pattern
لایهی پرکنندهی اتاقها: افکت لایه < پوشش رنگ: قرمز، آر.جی.بی ۰/۰/۲۵۵، ماتی ۳۰٪< الگوی پوشش: طرح بتن
Room Filling Layer Layer Effect > Color overlay: Red, RGB 255/0/0, 30% Opacity Layer Effect > Pattern overlay: Concrete Pattern
لایهی پرکنندهی راهروها، افکت لایه<پوشش رنگ: قرمز، آر.بی.جی ۰/۰/۲۵۵، ماتی ۱۰٪<الگوی پوشش: طرح بتن
Corridor Filling Layer Layer Effect > Color overlay: Red, RGB 255/0/0, 10% Opacity Layer Effect > Pattern overlay: Concrete Pattern
لایهی پرکنندهی پسزمینه، فقط از رنگ سفید استفاده شده است
Background Filling Layer Just a white filling
چیدمان لایهها به صورتی است که شما میتوانید آن را وارد فایل PSD خود بکنید. خروجی کار را در بالا ببینید. این رندر نهایی کار است و حالا فقط باید به آن سایه اضافه کرد.
۳.۲ اضافه کردن سایه به پلان
اضافه کردن سایه به کار، به آن حالتی منعطف میدهد. سایهها به درک بهتر فضاها، ارتفاعها و عمقها در طرح کمک میکنند. من همیشه دلم میخواهد سایهها را نیز در اتوکد ترسیم کنم و آن را در یک فایل PDF مجزا، بهگونهای که بیان شد، export کنم. در این صورت، بهراحتی میتوانید آن را روی بقیهی لایهها قرار دهید؛ هاشور سایهها را با رنگ سیاه پر کنید، لایه را روی حالت چندگانه قرار دهید و ماتی آن را روی ۱۵-۲۵٪ تنظیم کنید.
راه دیگر، ساخت آن در فتوشاپ، در یک لایهی جدید، با ابزار مربع مستطیل است(M) و سطل رنگ برای پرکردن آن به رنگ سیاه است. من راهحل اتوکدی را ترجیح میدهم زیرا بنظرم دقیقتر و سریعتر است، اما باز هم بستگی به توانایی شما دارد.
۳.۳ انتخاب استایل گرافیکی کار
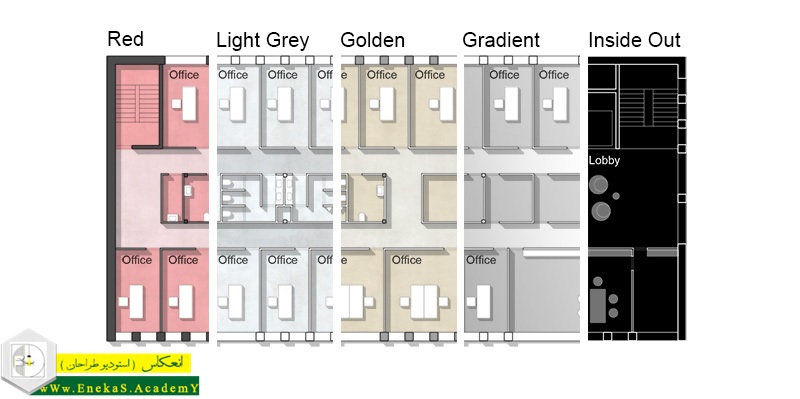
بعد از این که مراحل را گام بهگام انجام دادید، در نهایت یک فایل فتوشاپی دارید که میتوانید استایل خروجی کار و مدل گرافیکی آنرا تغییر دهید. من با تغییر افکتهای لایهها، استایلهای گرافیکی زیر را برای کار به دست آوردم. اگر رنگ قرمز را دوست ندارید میتوانید آن را به سبکهای زیر و سبک دلخواهتان تغیر دهید.
اشراکگذاری :